2021-08-18
Next.js×microCMSで自作ホームページを無料で公開しよう!! [with TailwindCSS]
こちらで見てください!!
こんばんは。本記事では、Next.js(TypeScript)+ Vercel + TailwindCSS + microCMSという構成の、完全無料でモダンなホームページを公開する方法を紹介します。
この記事をイケイケすることで本イケイケハッピフルホームページと同じ構成のイケイケブログをイケイケする下地が整います。
なお、Next.jsは後から簡単にTypeScript化することが可能なので、最初はJavaScriptを使って構築するのが良いかもしれません。
→Next.jsのプロジェクトをTypeScript化する
今回作成するサイトのソースコードはこちらです。
前提知識
想定読者は以下となります。
- Reactで簡単なアプリを作ったことがある
- Webサイトの仕組みがわかる
- CMSが何か分かる
上記が分からん!!という方は以下の記事を参考にしてみてください。
Next.js×microCMSで自作のポートフォリオサイトを無料で作れるようになるまでのロードマップ
microCMSとは
microCMS はクラウド型のヘッドレス CMS です。
コンテンツ管理のためのサーバ管理は一切不要で、サインアップするだけですぐにサービスを利用開始できます。
ヘッドレスCMSとはビューがないCMSです。提供してくれるのはバックエンドのAPIのみです。つまりmicroCMSを利用する場合、管理画面などから記事を書いたものをAPIで受け取り描画する必要があります。ヘッドレスCMSにすることでフロントエンドの自由度が高まるだけでなく、スキーマを自由に設定できるため柔軟性が増します。何より個人であれば無料で使えるため、勉強する場所に使うには非常に有用です。
技術構成
- Next.js (SSG + SSR)
- TailwindCSS
- microCMS (コンテンツ)
- Vercel (Hosting, API)
ホスティング先にVercelを利用することでサイトを完全に無料で公開することができます。
Next.jsアプリを立ち上げる
まずは適当なディレクトリで、
$ npx create-next-app sample-nextjs-microcms
をしましょう。
この後、一旦
$npm run dev
でNext.jsがローカルで立ち上がっているか確認しましょう。
こんな感じになっていたら、とても嬉しいですね。
早速Next.jsのプロジェクトをVercelにデプロイ
さてまだデフォルトのままでmicroCMSとも連携していない状況ですが早速デプロイしていきましょう。デプロイは本当に簡単です。
Githubリポジトリを作成
まずは先ほど作成したプロジェクトをGithubにPushしておきます。
Vercelのアカウントを作成する
こちらのサイト
から Try Vercelを押して、
Continue with GitHub
を選びましょう。
ぽちぽちと進んでいきます。
Import Git Repositoryから、 Add GitHub Account を選択しましょう。
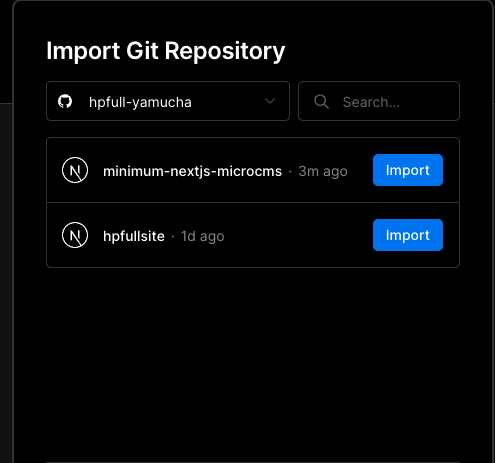
自分のGithubアカウントをInstallして、先ほど作成したリポジトリをImportを押します。
Importを押し、Deployを押しましょう。
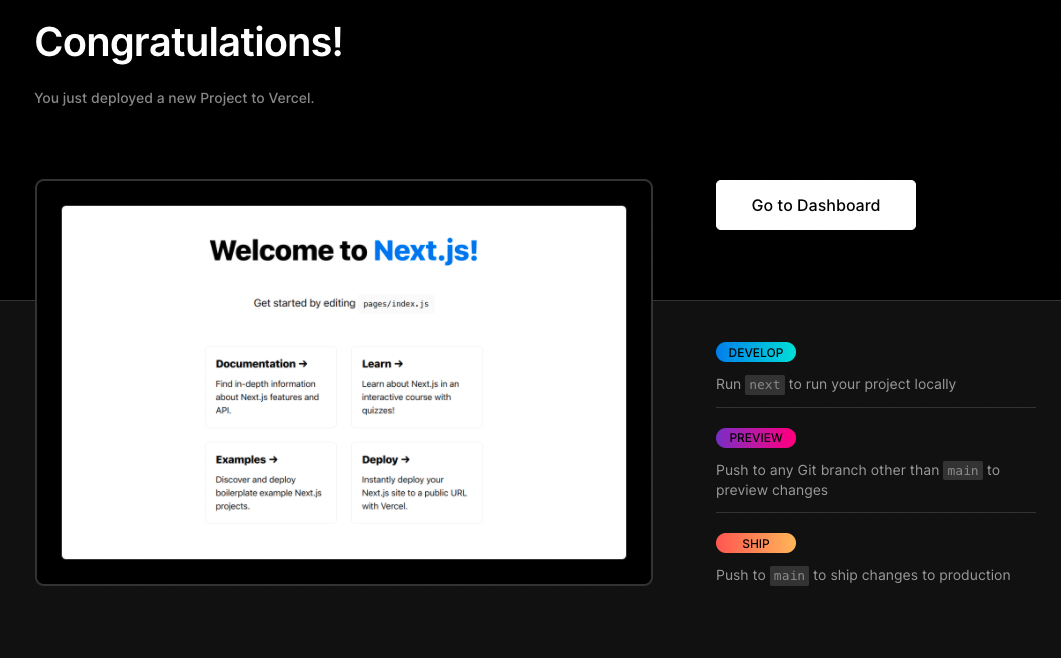
Dashboardを押すと先ほどの初期状態のNext.jsのサイトがインターネットに公開されています🎉🎉🎉🎉
デフォルトのままデプロイしたため少しだけ編集を加えてそれが自動デプロイされる過程を見ていきましょう!
TailwindCSSの導入
このタイミングでTailwindCSSをインストールしておきます。
Tailwind CSSってなんじゃい。って方はこの項目をスルーしても大丈夫です。
おすすめの動画→ 【Tailwind CSS #1】最近流行りのTailwind CSSを学ぼう
$npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
インストールが確認できたらTailwindCSSを設定していきます。詳細はこちらの公式ドキュメントを参照してください。
まずはtailwindcssを初期化します。
npx tailwindcss init -p- tailwind.config.js
- postcss.config.js
の2つのファイルが新たに作成されています。
そして、tailwind.config.jsのpurgeオプションを設定することでビルド時に未使用のクラスを除外することができるためパフォーマンスの最適化が行えます。
今回は、pagesとcomponentsディレクトリをpurgeの対象範囲とします。
これも、公式ドキュメント を参考してください。
// tailwind.config.js
module.exports = {
// 追記する箇所
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};
最後にTailWindCSSのファイルをpages/_app.tsxで読み込むようにしてグローバルに適用させれば完了です。
// pages/_app.js
import "../styles/globals.css";
import "tailwindcss/tailwind.css";
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />;
}
export default MyApp;
さて、実際にTailwind CSSを適用させてみましょう。
// pages/index.js
export default function Home() {
return (
<div className="flex justify-center items-center min-h-screen">
<p className="text-4xl">サンプルブログ!!</p>
</div>
);
}
とすると以下のようになっているかと思います。
この状態で一旦Pushしてみましょう!!
すると、GithubにPushするだけでVercelの方で自動で再デプロイが始まっており、インターネットに公開されているURLの方も上記のように修正されています。
なんとこんなにも簡単にインターネットに公開&再デプロイできるのです。しかも無料。。なんというVercelでしょうか。
さて、次からはようやくmicroCMSと繋げていきます!!
microCMSの設定
次にmicroCMSのアカウントをポチポチと作成したのち、「サービス」を作成しましょう。名前は好きなものにしてください。
コンテンツ(API)から新たなAPIを作成しましょう。今回はAPI名をブログ、エンドポイントをblogsに設定しましょう。
APIの型はリスト型、スキーマにはtitleとbodyとimgaeを定義します。完了したら一度コンテンツを何個か追加しておきましょう。
ここで一度APIプレビュー画面から取得をクリックしてレスポンスが200であることを確認しましょう。この時APIキーを後々利用するのでコピーしておきます。
Next.js側の実装
それでは上記で作成したコンテンツを取得するよう実装していきましょう。今回は簡略的にするためにトップページにそのままブログ一覧を載せます。
APIキーをenvファイルで管理
ローカル環境からもAPIを叩きたいので、先ほどコピーしておいたAPIキーをenvファイルで保護しておきます。
Next.jsでは .env.development.local というファイルに
API_KEY=先ほどコピーしたAPIキー
のように記述することで
process.env.API_KEYとして値を使うことができるようになります。
microCMSのsdkをインストール
microCMSの公式SDK
ソースコード
上記で提供されているsdkを利用します。これを利用することで非常に簡単にmicroCMSのAPIを扱うことができます。公式さんに感謝ですね!
$ npm install --save microcms-js-sdk
インストールした後、libsフォルダを作成し、そこにclient.jsを作成し、以下のように記述します。
// libs/client.js
import { createClient } from 'microcms-js-sdk';
export const client = createClient({
serviceDomain: '設定したサービス名',
apiKey: process.env.API_KEY,
});
これでAPIを叩く準備は整いました!!
ブログ一覧を取得してみる
page/index.js
import { client } from "../libs/client";
export default function Home({ blogs }) {
return (
<div className="flex justify-center items-center min-h-screen">
<ul>
{blogs.map((blog) => (
<li className="mb-2" key={blog.id}>
<a>{blog.title}</a>
</li>
))}
</ul>
</div>
);
}
// データをテンプレートに受け渡す部分の処理を記述します
export const getStaticProps = async () => {
const data = await client.get({ endpoint: "blogs" });
return {
props: {
blogs: data.contents,
},
};
};
これだけです。すると、、
できましたね!!
さて、これをウキウキでGithubにPushしてVercelにデプロイしてみると、、、
なんかエラーが出ます。そうです。envファイルはローカル環境にしかないですよね。
ということで、、
VercelのSettingsからEnvironment Variablesへ遷移し、
として再デプロイすると、インターネットに公開されているものもしっかり反映されています。
これであなただけの最強ホームページ(ブログ)の完成ですね!!!!
microCMSの料金
microCMS、どうでしたか?控えめに最高でしたね。と言いながら今もmicroCMSで記事を書いています。
microCMS自体触ってみればわかると思いますがUI/UXがイイ感じで扱いやすいです。WordPressのようなコミコミのCMSも良いですが僕はシンプルが好きです。
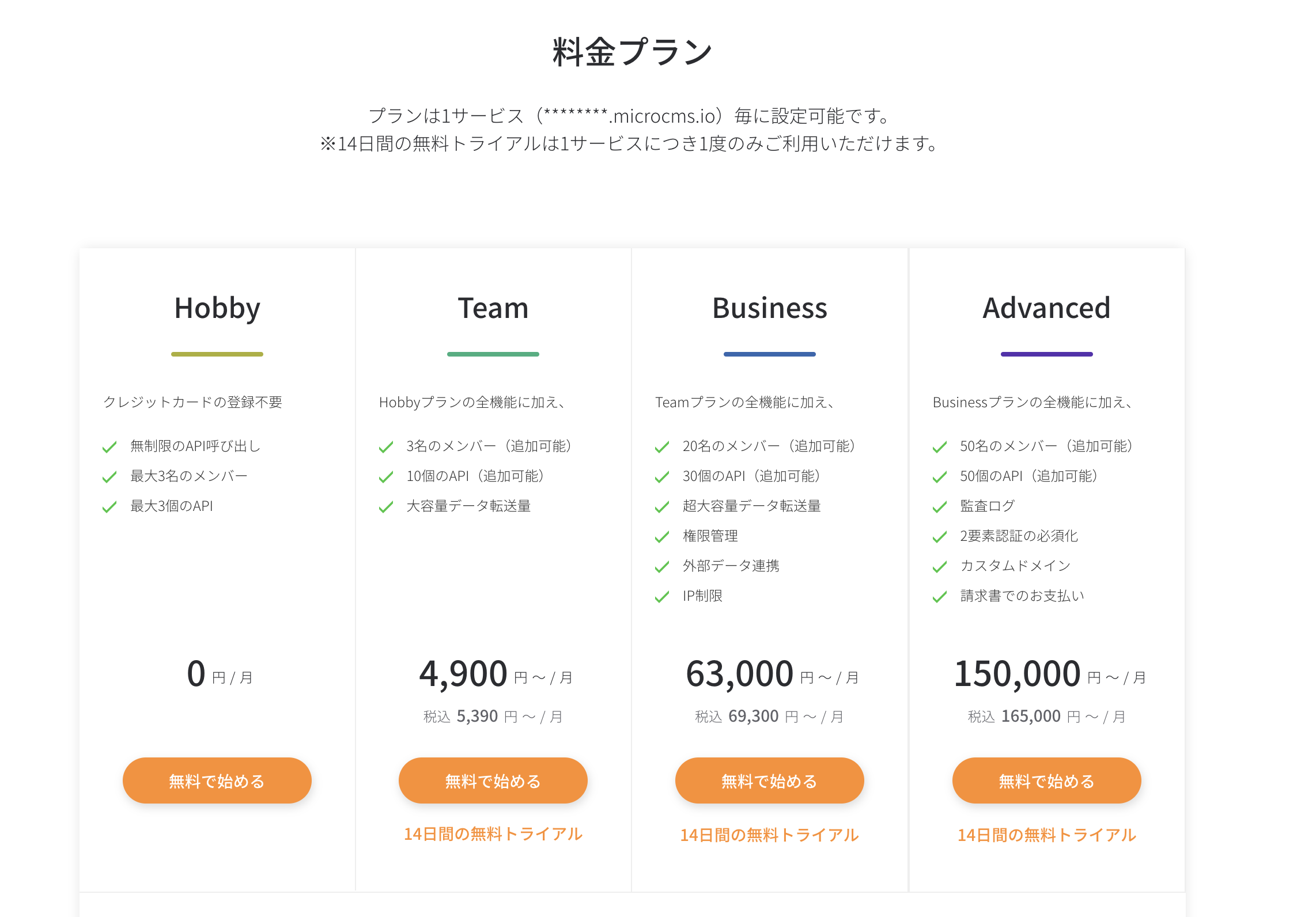
そんなmicroCMSですが、料金体系は2022/03/11現在以下のようになっています。
色々書いてありますが、とにかく個人で扱う分には無料で十分かと思います。地味にAPI3つはキツいのと、月の転送量20GBが厳しめかな?というのはありますが、無料ですからね。
個人的な意見を言うと需要はあまりないかもしれないのですがHobbyプランとTeamプランの間のプランがあればいいなあなんて思っています。
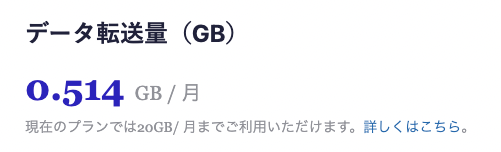
因みに弊ハッピフルサイトは月の転送量がこんな感じです。
まとめ
いかがでしたでしょうか?
いかがでしたか?
どうでしたか?
どうでしたでしょうか?
ここからどんどん自分なりにサイトを拡張していきましょう。
自分が作ったアプリを載せてポートフォリオサイトにするのもよし、ブログ記事を書いてアウトプットの場所にするのもよし。
因みにこのサイトではページネーションの作り方やタグの作り方も解説しているので是非ご覧ください。
Next.js + TailwindCSS でページネーションを実装する (with microCSS)[ガチテックブログシリーズ
Next.js×microCMSでタグ一覧ページを作成。[ネストされた動的なルーティング
参考
Next.js (JavaScript/TypeScript) に Tailwind CSS を導入する方法
microCMS + Next.jsでJamstackブログを作ってみよう